Sitemap
A list of all the posts and pages found on the site. For you robots out there is an XML version available for digesting as well.
Pages
Posts
announcements
projects
Data Collection for Your Data-Story

- Timeframe: 08/28/2017 – 09/25/2017
- Points: 100 </ul> </article> </div>
Data Visualization for Your Web-Bound Data-Story

- Timeframe: 09/25/2017 – 10/16/2017
- Points: 250 </ul> </article> </div>
‘Explained’ Video for Your Web-Bound Data-Story

- Timeframe: 10/23/2017 – 11/13/2017
- Points: 200 </ul> </article> </div>
HTML/CSS: Developing Your Data-Story

- Timeframe: 11/13/2017 – 12/20/2017
- Points: 350 </ul> </article> </div>
Participation Memo: Ut Prosim

- Timeframe: 08/28/2017 – 12/20/2017
- Points: 100 </ul> </article> </div>
schedule
Since no class dynamic is the same, I sometimes must make adjustments to the schedule. If this is the case, I will announce such changes in advance to help you adjust accordingly.
Project: Data Collection
Week 1 – Introductions & Audiences
Monday – 08/28: Review syllabus, projects, and policies
Readings
- None, since it is the first day
Assignments
- None, since it is the first day
Wednesday – 08/30: Introductions with your data-story curiousities
Readings
- Read the Data-Collection project
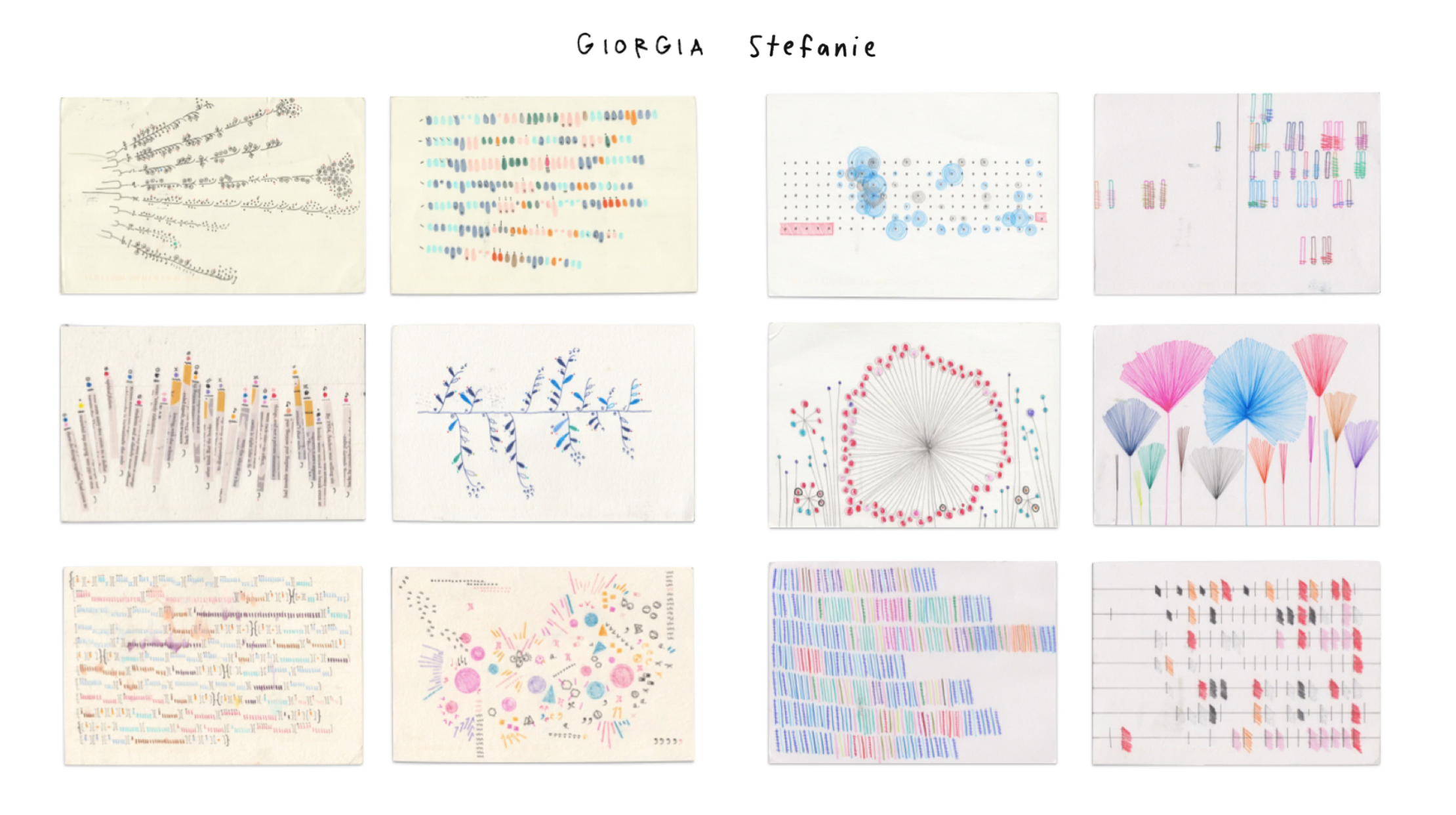
- Giorgia Lupi. (7 Nov. 2015). Data [are] about people. (You can skip the "Friends in Space" project: ~2:35-6:45)
Assignments
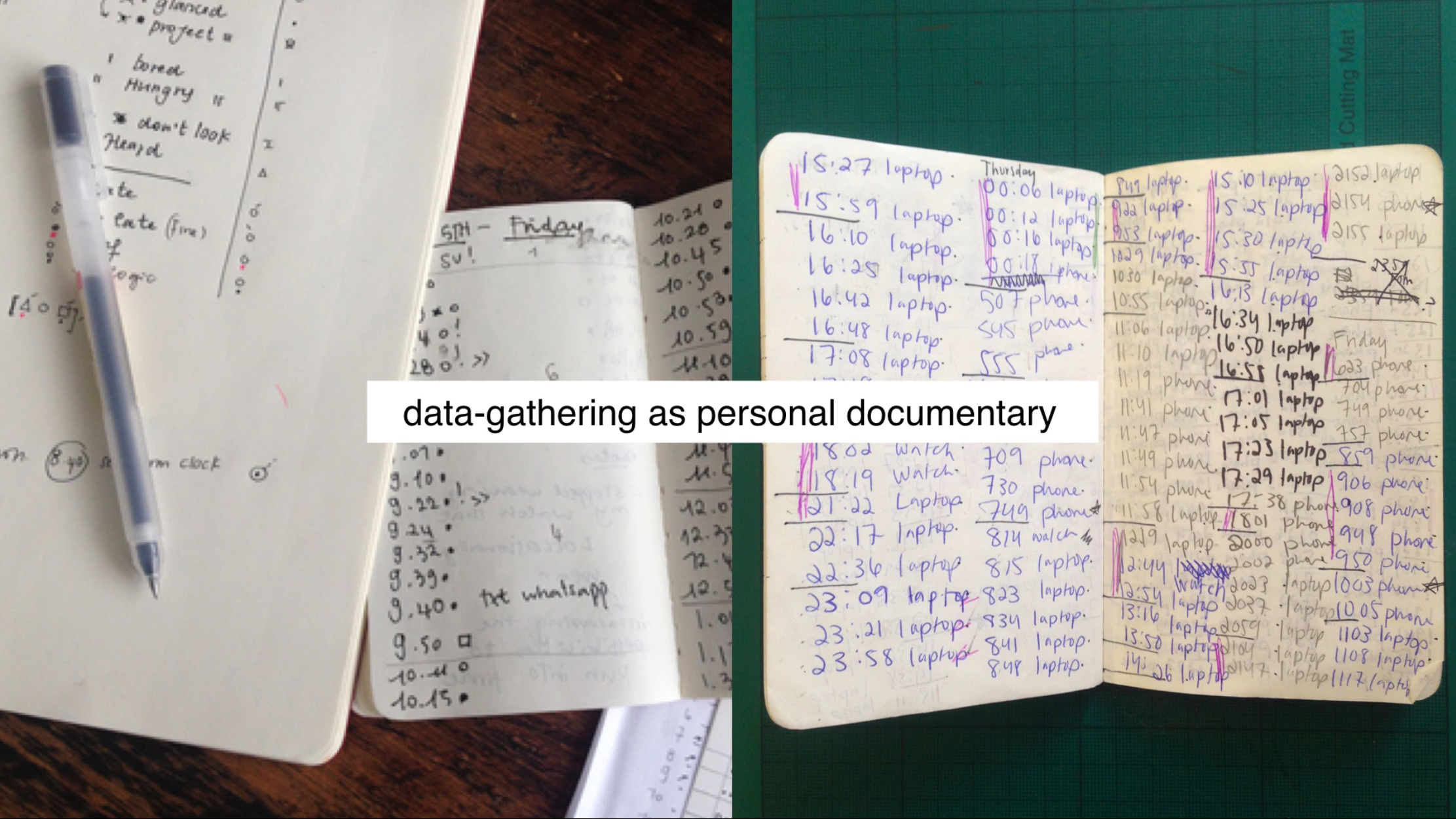
- Take notes about the main takeaways about the Dear Data project. Consider how you see me translating the Dear Data project into this course. Jot down some questions and comments to share.
- Come prepared to introduce yourself today by sharing what you may end up studying and writing about this semester. Please note that this topic is not set in stone, but simply a curiousity to share.
Friday – 09/01: Learn about audiences in digital networked environments
Readings
- Gallagher, J. (2017). Writing for algorithmic audiences. Computers & Composition, 45, pp. 25-30. [Link]
- Hill, Kashmir. (2017 Jul. 07). What happens when you tell the internet you are pregnant. Jezebel. [Outbound Link]
- Aldrich, Chris. (2017). The Facebook Algorithm Mom Problem. Buffo Socko [Medium.com Blog]. [Outbound Link]
- Sinders, Caroline. (2017). Dear Elon–Forget Killer Robots. Here’s What You Should Really Worry About. Fast Company/Co.Design. [Outbound Link]
Assignments
- Take notes about how Gallagher defines the different types and properties or those types of audiences. After reading it, and the other 3 popular pieces, consider the following dyadic questions for discussion: How are audiences digital media? And, how are digital media audiences?
Week 2 – Inventing Topics for Data Collection
Monday – 09/04: No class – Labor Day Holiday
Readings
- None.
Assignments
- None.
Wednesday – 09/06: Research Topic & Questions
Readings
- Research Invention Instructions. [Link]
- Writing Practices Handout. [Link]. Skip this reading for now. We will cover this concept during the 2nd phase of the course.
Assignments
- Follow the directions on Research Invention handout.
Friday – 09/08: Data Collection Strategies
Readings
- None.
Assignments
- Follow the directions in the Data-Collection Handout [Link]. You will create a draft Spreadsheet and Data-Collection Plan.
Week 3 – Student Conferences
Monday – 09/11: No class – Attend individual conferences
Readings
- None.
Assignments
- Share your course Google Drive folder with me: lindgren@vt.edu.
- Bring your draft research materials to your conference.
- Come to the conference with at least 3 particular questions about your topic, questions, and collection strategies.
Wednesday – 09/13: No class – Attend individual conferences
Readings
- None.
Assignments
- Share your course Google Drive folder with me: lindgren@vt.edu.
- Bring your draft research materials to your conference.
- Come to the conference with at least 3 particular questions about your topic, questions, and collection strategies.
Friday – 09/15: No class – Attend individual conferences
Readings
- None.
Assignments
- Share your course Google Drive folder with me: lindgren@vt.edu.
- Bring your draft research materials to your conference.
- Come to the conference with at least 3 particular questions about your topic, questions, and collection strategies.
Week 4 – Data-Collection Week
Monday – 09/18: Come with problems, issues, questions, concerns.
Readings
- None.
Assignments
- Collect your data, and also jot down difficulties and issues that you wish to bring up during class.
Other Information
- Half of class will be devoted to tips and strategies to produce a readable data set; the other half will address questions and concerns about the data-collection process.
Wednesday – 09/20: Troubleshooting + Ad Hoc Help
Readings
- TBA
Assignments
- Collect your data, and also jot down difficulties and issues that you wish to bring up during class.
Other Information
- Half of class will be devoted to tips and strategies to produce a readable data set; the other half will address questions and concerns about the data-collection process.
Friday – 09/22: Troubleshooting + Ad Hoc Help
Readings
- TBA
Assignments
- Collect your data, and also jot down difficulties and issues that you wish to bring up during class.
Other Information
- Half of class will be devoted to tips and strategies to produce a readable data set; the other half will address questions and concerns about the data-collection process.
Project: Data Visualization
Week 5 – Data Exploration & Visualization Conventions
Monday – 09/25: Introduce the next project + Begin analysis of data.
Readings
Assignments
- Data spreadsheet due via Canvas submission
Other Information
- A portion of class will also introduce some basic organizational strategies to help you analyze your data.
Wednesday – 09/27: Learn about basic data visualization conventions
Readings
- Continue your analysis work.
- Kirk, A. (2016). Data visualisation: A handbook for data driven design. London: SAGE Publications, pp. 150-206. (Download pp. 150-160, 161-206)
Assignments
- Pay close attention to Kirk's discussion about visual encoding and the different types of charts (CHRTS). Figure out what CHRTS type and conventions align with your data set. Based on what you know about patterns in your data thus far, try to narrow down a choise based on 1 chart type. Bring a list of 6-10 reasons (claims with evidence) that support your decision.
Other Information
- Bring your data set to class and prepare to share a short 2-3 minute rationale for a partner to share.
Friday – 09/29: Continued data + visualization convention work
Readings
- Review visualizations from the Dear Data website.
- Continue your analysis work.
Assignments
- Use what you have been learning from Kirk to sharpen your ideas about how what type of chart, marks, and attributes to use for your data.
Other Information
- Bring your data set and revised reasons to class. First, we will conduct the partner pitches. Then, we will use the remaining class time to begin considering how you will draft an initial sketch of your data.
Week 6 – Data Visualizations, SVGs, & Inkscape
Monday – 10/02: Drafted hand-drawn visualization due
Readings
- Continue your data analysis work.
Assignments
- Bring a complete first draft, hand-drawn version of your data visualization to class.
Other Information
- In class, we will take time to have at least 2 peers interpret your dataviz, then prepare feedback for you to consider.
- Try to install Inkscape on your machine. [Download and install link]
- Regarding what type of CPU your computer is (32-bt vs 64-bit), refer to this online guide.
Wednesday – 10/04: Second drafts + What are SVGs?
Readings
- Rankin, M. (2015). Inkscape Essential Training: Introduction, 1. Getting Started videos, & 2. Navigating an Inkscape Document. [Outbound link to Lynda.com playlist]
Assignments
- Bring a second draft of dataviz to class.
- Install Inkscape by following along in the Lynda.com course videos.
Friday – 10/06: Start drawing or tracing your visualizations into Inkscape
Readings
- Inkscape Essential Training: 3. Drawing Basic Shapes. [Outbound link to Lynda.com playlist]
Assignments
- Make any revisions to your dataviz. If you plan on tracing it, scan it as a digital image file onto your laptop. I recommend scanning at 300 dpi. If you are drawing it in Inkscape, simply bring your final drawing to class to begin drawing it.
Other Information
- Come prepared to work on drawing or "tracing" and translating your images into Inkscape.
Week 7 – Inkscape Studio Week #1
Monday – 10/09: Inkscape Basics + Ad Hoc Inkscape Groups
Readings
- Inkscape Essential Training: 4. Transforming Objects & 5. Working with Fills and Strokes. [Outbound link to Lynda.com playlist]
Assignments
- Come to class with 1-2 questions about what you need to accomplish, when translating your dataviz into a SVG file.
Wednesday – 10/11: Ad Hoc Inkscape Groups
Assignments
- Continue your SVG work in Inkscape. Come prepared to bring your laptop to work on your data visualization in Inkscape.
- Come to class with 1-2 questions about what you need to accomplish, when translating your dataviz into a SVG file.
Friday – 10/13: No Class: Fall Break
Week 8 – Inkscape Studio Week #2
Monday – 10/16: Legends
Readings
- None.
Assignments
- Create a draft legend for your chart. Consider this guiding question: "What does someone need to interpret my visualization?" All of your design elements that represent your data should be included in your legend. Consider its placement, as well as the order in which you place your labels.
Other Information
- We will discuss some legends by Lupi and Posavec in class to help us refine our strategies. Then, we will conduct a short round of peer reviews.
Wednesday – 10/18: SVG semantics
Assignments
- Begin making final revisions to your visualization. In class, we will review how to develop semantic groupings of your design elements within Inkscape.
Friday – 10/20: Data Visualization Due + Introduce Video Project
Readings
- Read the Video Production project page. I will send an announcement through Canvas on Thursday (10/19), when the updated version is available.
Assignments
- Dataviz due. Be sure to follow the submission directions provided in Canvas.
Project: Video Production
Week 9 – Researching for your video
Monday – 10/23: Researching your topic.
Readings
- Find at least 3 sources about one of the issues listed on the Video project page.
- Review the provided sources on the Resources page to help you start your research.
Assignments
- Create a bulletted list of interesting things that you learned about how your data are used.
- Create a list of references after your list in APA, making sure that you also cite your sources for each bullet point in APA format: (Author Name, Year).
Other Information
- Link to the Introduction to the Explained Video project
Wednesday – 10/25: Genre analysis & Rough outlines for a ~2-3 minute video
Readings
- Marshall, M. and Morgan, A. (26 Feb. 2015). Net Neutrality Explained. Wall Street Journal [YouTube Channel]. Retrieved 18 Oct. 2017 from https://www.youtube.com/watch?v=p90McT24Z6w.
Assignments
- Analyze the major genre moves that the Explained video makes.
- Continue your research into your topic. Locate and read at least 3 more sources.
- Create a rough 4-part outline of your video with the following 4 Acts: 1) DataViz Summary: What story does your dataviz tell?, 2) What broader issues about data are linked to your digital practice?, 3) How might you explain this issue to a novice audience?, and 4) Call to Action: What action can you and others take in lieu of this issue?
Within each Act, develop ideas for scenes that utilize your different sources.
Friday – 10/27: Video Composition & Storyboarding
Readings
- O’Connor, D. (07 Jul. 2016). Acts, sequences, and scenes. [Lynda.com] Retrieved 22 Oct. 2017 from https://www.lynda.com/Animation-tutorials/Acts-sequences-scenes/466191/511819-4.html
- Olson, D. (2017 Mar. 4). Language of Editing: Basic Cuts. Folding Ideas [YouTube Channel]. Retrieved 22 Oct. 2017 from https://www.youtube.com/watch?v=RzgLbuj6dHM
Assignments
- Print out some storyboards [Link to download PDF]. Rewatch the Net Neutrality video from Wednesday and log all of the editing cuts with the storyboards. In class, we will categorize and label these cuts as acts, sequences, and scenes.
Week 10 – Storyboarding and Composing Videos
Monday – 10/30: Draft Story Structure & Storyboards Due
Readings
- Continue your research and organizing of resources to use in your Explained video.
Assignments
- Recall O’Connor’s video about Acts, sequences, and scenes. Note how he wrote out a Story Structure for his video as Acts with major sequences. Before you create your own storypanels, create this broader structure with a preliminary title and logline. Note how your acts are already written for you. Now, develop a some sequences that will make up each act.
- After you finish your Story Structure, print out more storyboards and complete a draft set of storypanels for your video. Be sure to plot out each set of sequences with their scenes and cuts.
Other Information
- In class, be prepared to showcase your story structures to peers in a concise and quick manner.
- We will also use time to discuss how to organize our resources in preparation for creating our videos.
Wednesday – 11/01: Practicing Basic Cuts
Readings
- Continued research.
Assignments
- Be sure to have your chosen video editing software install on your laptop.
- Organize your project folder in a way that mirrors your story structure.
Other Information
- Be prepared to practice basic cuts within groups who share the same video software as you.
Friday – 11/03: More Editing Teamwork
Readings
- Read through the Creative Commons page and review the different licenses and what the do.
- Read and learn more about Fair Use: What is Fair Use?
- Continue research and video editing as needed.
Assignments
- Come prepared to work on a particular set of cuts within your team setting.
Other Information
- Discussion of Creative Commons & Copyright licensing
Week 11 – Editing Teamwork + Preparing File Exports
Monday – 11/06: More Editing Teamwork
Readings
- Continue research/editing as needed.
Assignments
- Come prepared to work on a particular set of cuts within your team setting.
Wednesday – 11/08: More Editing Teamwork
Readings
- Continue research/editing as needed.
Assignments
- Come prepared to work on a particular set of cuts within your team setting.
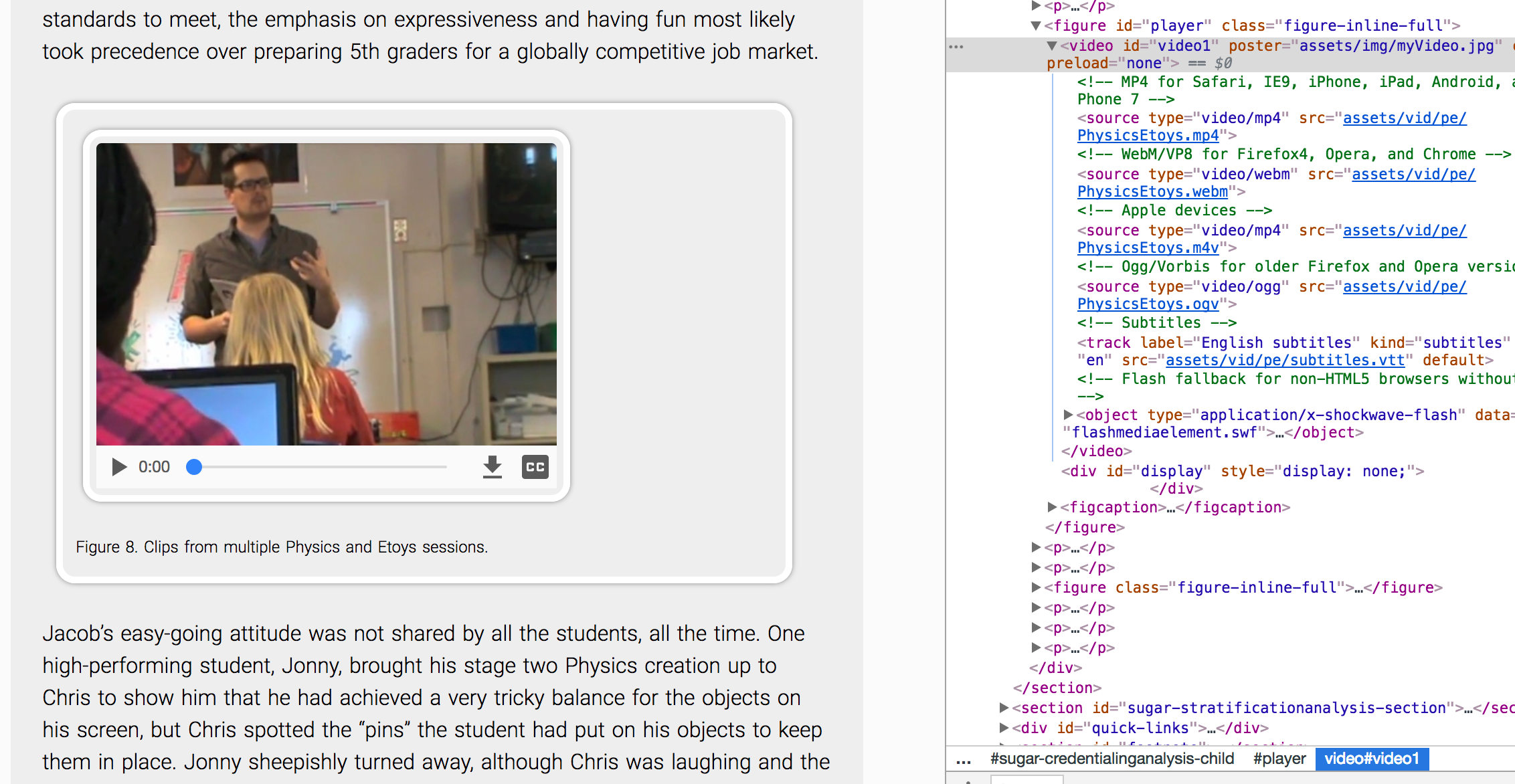
Friday – 11/10: Preparing Your HTML5 Video Files
Readings
- Blake, G. (7 May 2014). O’Reilly - Video Training. Understanding Video Containers and Codecs
- Mozilla Developer Network’s Browser Compatibility Table
Assignments
- Come prepared to work on a particular set of cuts within your team setting.
Other Information
- In class, we will also discuss and practice exporting our videos in preparation for the web-page project.
Project: Data Story -- Single-Page Website
Week 12 – Setting up our web-writing environment
Monday – 11/13: Introduce new project and writing environment
Readings
- Read the next project description: HTML/CSS: Developing Your Data-Story
Assignments
- Explained Video due via Canvas. Be sure to follow the procedure.
Other Information
- In class, we will review the project description. Also, be sure to bring your laptops, so you can follow along, if we have time to install Git/Hub and some other tools.
Wednesday – 11/15: Basic project architecture + Git versioning
Readings
- Basic project architecture & Relative vs. Absolute Paths (Outbound link to a Codepen.)
- Shiffman, D. (19 Apr. 2016). Git and GitHub for Poets: 1.1 and 1.2. Code Train [YouTube Channel].
Assignments
- On your computer, create a project architecture within your current 3844 class directory. Name the project with the following file-naming scheme:
lastname-datastory. - If you have not done so already, complete / install the following: code editor, GitHub account, GitHub Desktop App, and a CodePen.io account. If you need to install Python, please follow the instructions provided on the project page.
- With your new GitHub account, follow along with Shiffman and his tutorial.
Friday – 11/17: Single-Page Content Arrangment Conventions
Readings
- Travis, D. (01 Aug. 2011). A CRAP way to improve usability. User Focus [blog].
- Review the following single-page websites: 1, 2, 3, 4.
Assignments
- After reading Travis, analyze and take notes about how you see these different sites apply CRAP design principles. Come prepared to collate how single-page websites seem to apply particular design conventions for us to follow.
Week 13 – No Class -- Holiday Break
Monday – 11/20: No class this week.
Readings
- Refer to next Monday.
Assignments
- Refer to next Monday.
Week 14 – HTML5 & CSS3 Basics
Monday – 11/27: Fundamentals: Project workflows + Basic HTML Elements
Readings
- None. Enjoy the respite!
Assignments
- Be sure that your laptop is ready for some coding work during class. We will cover basic HTML5 elements
Wednesday – 11/29: Fundamentals of CSS
Readings
- Duckett, J. (2011). HTML & CSS. Wiley, pp. 227-44. (Google Drive Link)
Assignments
- Fork, review, and play around the following Codepens: HTML: Basic Website Architecture, Basic HTML Anatomy, Block and Inline Elements
- Fork and write a basic website from scratch with this Codepen: Introduction to HTML
Friday – 12/01: HTML/CSS: A Day of Active Reflection
Readings
- Review all of the materials provided thus far to help you complete the assignment.
Assignments
- Complete your forked version of the Empty CSS Selection Practice codepen. We will compare and discuss our versions in class, then I will live-code my own version.
Other Information
- In class, we will also practice our writing workflows vis-a-vis my own version of the example DataStory site.
- We will also review what we have learned thus far and why, which will set us up to learn the CSS3 Grid next week.
Week 15 – Building on HTML5 & CSS3 Basics
Monday – 12/04: Introduce CSS3 Grid
Readings
- Andrew, R. (2017). The new CSS layout. A Book Apart, Chp. 1 (pp. 1-10) & Chp. 3 (pp. 19-33).
Download reading and accompanying code for each chapter here. Save it to your 3844 class folder. Open and navigate the directories and html files in your browser, as I showed you in class. Use the Inspect Element tool to see the HTML elements and the CSS code written to style them. - Grid by Example Video Tutorials: Defining a grid, The
frunit, Repeat notation, Introducing minmax()
Assignments
- Within your own Codepen,
- Create an HTML document with 3 different parent
articleelements. - In the first, write 6 children
sectionelements. - In the second, 8 children
sectionelements. - In the third, 4 children
sectionelements. - Be sure to label each child element with a heading that marks their position in the order. Plus, define
boackground-colorandheightvalues to the children elements, so you can see the results. - Now, use the
display: gridto bring these 3 different article elements to life in 3 different ways. You may want to play around with the height values in order to achieve different results.
Please do not copy and paste from these sites. Instead, write out some examples of your own. However, you can, of course, base your ideas off of the plethora of available examples.
NOTE: At least one of your examples needs to be responsive.</ol> </ul> </div> - Gremillion, B. (n/a). A Hands-On Guide to Mobile-First Responsive Design. UX Pin [Company Blog].
- Fork and experiment with the Codepens about CSS Grid + practice other CSS basics on Codepen by writing and reviewing materials. I suggest that you use the CSS slideshow section about selection and combinators to help you practice.
- Based on the ideas that you have developed for your prior projects, write out an outline of your data-story. Follow some basic story features that develop your work thus far: Intro; Body: Personal practice & Social practices; Conclusion: What now?
- Come to class prepared to discuss mobile-first design principles.
- None.
- Complete a draft mobile-first design, using the provided grid paper: 2 Mobile Screens, 4 Tablet Screens, & 4 Browser Screens (src: Sneakpeekit.com).
- Prototype your design in Codepen with placeholder text and images.
- Resources: Review tutorials about Repeat notation & Introducing minmax(); Figure out some breakpoint/screen sizes with the helpful screensiz.es website.
- None.
- Take your Codepen prototype code and produce a draft website using your code editor, localhost web server, & Github. Be sure you create a complete HTML document with the DOCTYPE declaration,
<html>,<head>with<meta>and<link>, and<body>tags. - Send me a link to your website before class via email.
- Remember that CSS3 Grid will not work on some browsers, (cf. caniuse.com), so use Firefox or Chrome.
- Sample website code to review as a class today: lindgren-datastory on Github
- Read the Participation Memo project page.
- Upload your explained video to your VT YouTube channel.
- Complete a full version of your site with a grid in place and some content. Remember: Feel free to use our previous examples.
- Review the sample datastory project that I created and reviewed on Monday. Be sure to note how I included a sample way to link a preview image to the full SVG file.
- In class, I will review how to submit your final project, revisions, and participation memo.
- Submit your revised projects, participation memo, and revision memo within a Google Drive folder. IF you revise your dataviz, be sure to share the SVG and a .png file, so I can see what you see on your computer. Name your revision folder with the following scheme: lastname-firstinitial-3844f17-revisions. When you share it with me, use the message function to also provide the Github URL to your website.
Submit a revision memo within the revision folder that reviews all of your revisions based on the provided feedback. Explain what you changed and why. You can use the same template as the participation memo, but make the obvious changes to the filename and subject line.
Wednesday – 12/06: Mobile-First Design
Readings
Assignments
</div> </div> </div>Friday – 12/08: Design & Writing Work + HTML/CSS Lab on Project Architecture + Web Fonts
Readings
Assignments
Other Information
Week 16 – A Week of HTML5 & CSS3 Labs
Monday – 12/11: HTML/CSS Lab on
<iframe>&<img>MediaReadings
Assignments
Other Information
Wednesday – 12/13: HTML/CSS Lab on Markup Validation + Final submission procedure
Readings
Assignments
Other Information
Friday – 12/15: No class
Week 17 – FINALS
Monday – 12/18: No class :: Finals Week
Wednesday – 12/20: FINALS DUE
Assignments
More schedule items coming soon.
</div> </div> </article> </div> - Create an HTML document with 3 different parent