Writing HTML
Some content modified from a Girl Develop It slideshow.In this lecture:
- General knowledge
- Basic HTML Tags
- Basic Layout/Display Information
What is HTML?
Hyper Text Markup Language
Anatomy of a Website
- Content: Text, Media
- + HTML: Structure + Semantics
- + CSS: Presentation + Design
- + JS: Interactivity
- = Your Website
HTML
- A "marked up" text-file with tags
-
Saved with
.htmlextension - Standardized language of web browsers
- HTML should be Semantic + Accessible
- ☞ Read more about accessibility: How people with disabilities use the Internet
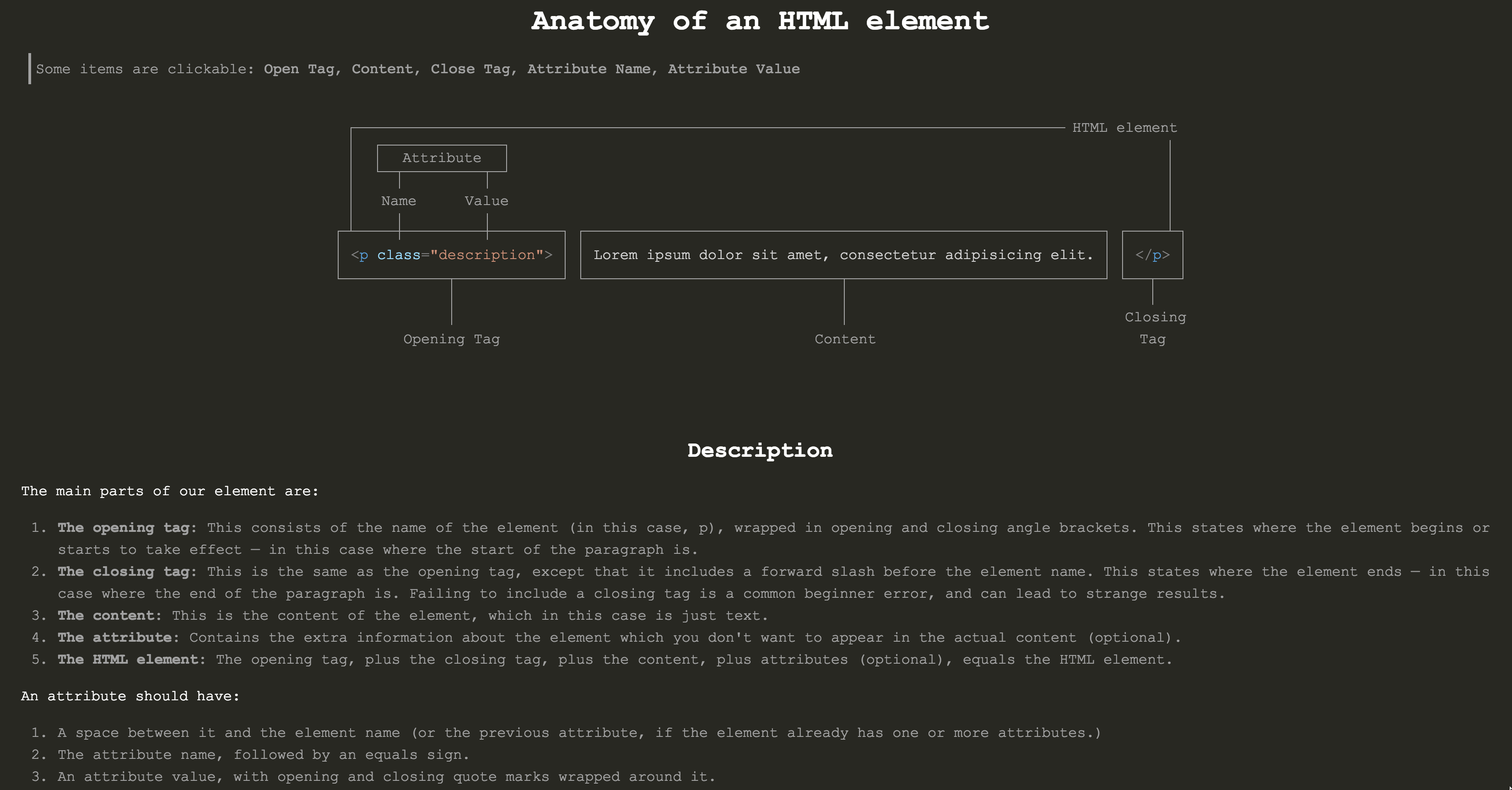
Basic Anatomy of an HTML tag
-
Each tag has a "start tag"
, some content in between them, and multiple types of attributes.
<tagname attribute="value">
content
</tagname>
<a href="http://www.google.com">
Google
</a>
- Tags == "commands" for the browser
-
In the ex. above, the
<a>tag stands for "anchor," thehrefattribute stands for "hyper-reference," and the value, a URL, is assigned to the attribute of the anchor tag.
Anatomy of an HTML tag

MIME Type + <html>
<!doctype html>
<html>
</html>
-
The
doctypeisn't an actual tag, but it needs to be at start at every HTML page to tell browser which version of HTML you're using (HTML5 here). -
The
htmlis the root of the page.
<head> element
<!doctype html>
<html>
<head>
<meta charset="utf-8" />
<title>The title of your page goes here</title>
</head>
</html>
-
The
<head>contains "meta" information about the page: information that the browser needs before rendering. Note: It also includes<link>tags to your CSS stylesheets. -
Comprehensive list of available
<meta>tags.
<body> Element
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Title of your page goes here</title>
</head>
<body>
Bulk of your content here.
</body>
</html>
- The body contains the actual content of the page.
-
Take a moment and write this
htmlin yourindex.htmlfile. Then, save it, commit it, and push the committed changes to your repo on Github.
A visual example of what could be written in the <body>

/* questions? */
The Basics of HTML Tags
Inline vs. Block Elements

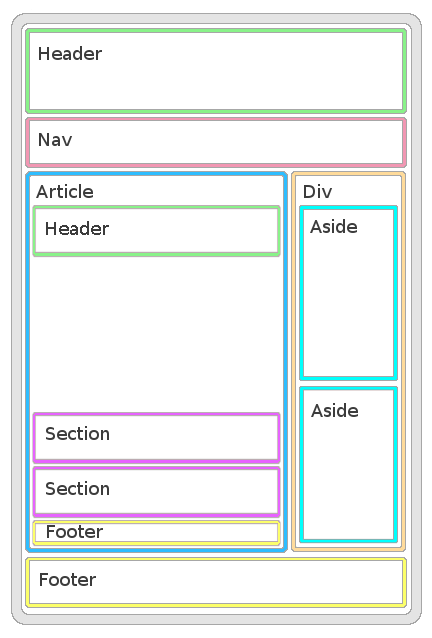
Block Elements
- Act like "building blocks," so they start on new line in the document.
-
Differ from
inlineelements, sinceblockelements have width and height properties that you can change. -
Inlineelements have a width, but is contingent on the size of the inline object itself. - With CSS, you can control the spacing between block elements: borders, margins, padding, and background colors.
- With CSS, you can modify the width and height of the block element. (Sounds easy, but can become difficult with nested block element relationships.)
Example block elements
<div>; <article>; <section>; <h1>, <h2>, <h3> ...; <p>, etc.
Inline Elements
- Flow in-between surrounding text/content.
-
Examples:
<img>,<b>,<em> -
Note: The
<img>element is actually an inline-block element, so you can modify the dimensional and position properties. - For more information, reference MDN's Inline Elements
Block vs. Inline Contexts
_ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _
Looking Ahead: CSS Defines Different Positioning Schemes for Changing Flows
(See Duckett, pp. 363-364)
- Normal flow
- Relative flow
- Float:
float: left; - Absolute positioning:
position: absolute; - Fixed positioning:
position: fixed;
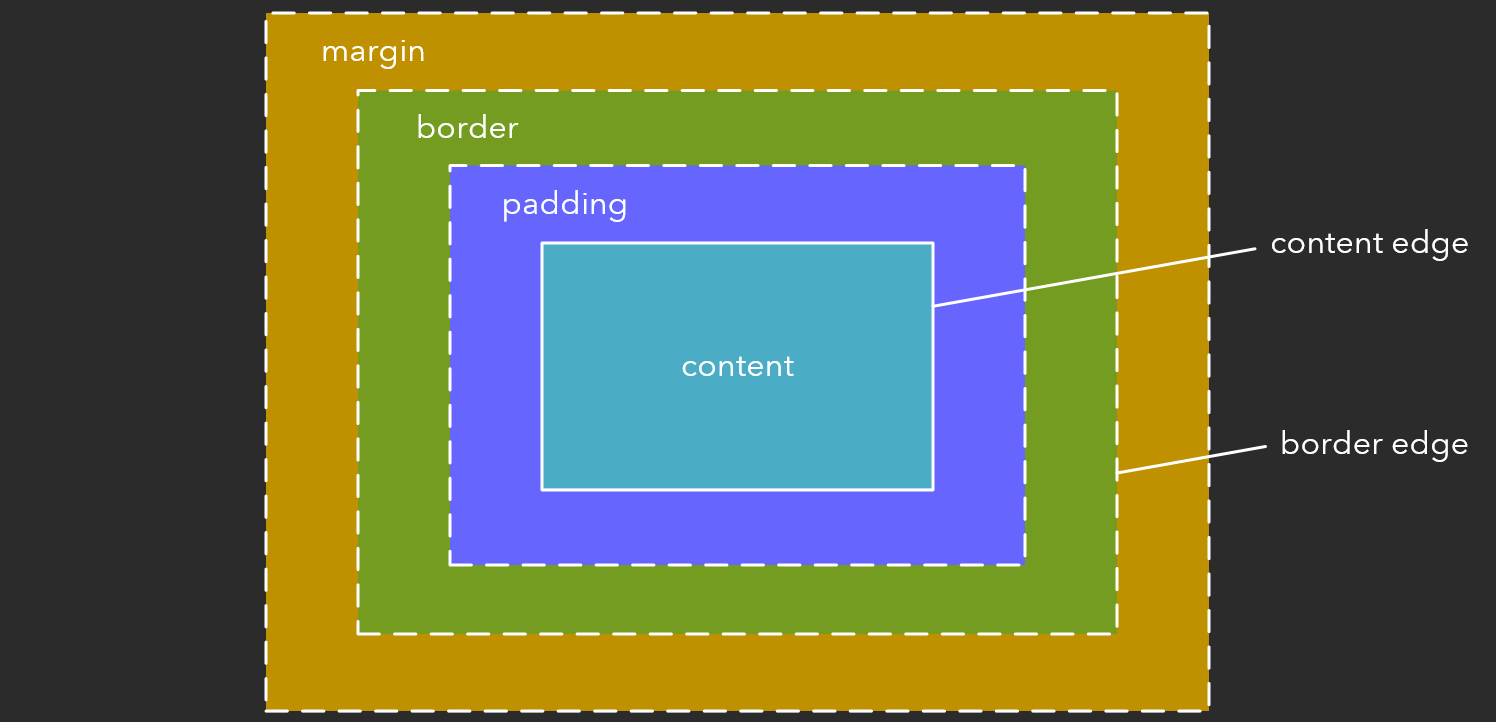
Elements are Defined by the Box Model

Codepen Sandbox: Inline & Block Elements
- Part of your homework to review before Wednesday's class:
See the Pen HTML: Block and Inline Elements by Chris Lindgren (@lndgrn) on CodePen.
/* questions? */
Practice Writing <html>
(Navigate back to your index.html file.)
Write Some Block Elements
(with some attributes)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>My DataStory</title>
</head>
<body>
<article id="datastory">
<section id="personal-digital">
</section>
<section id="social-digital">
</section>
</article>
<footer id="resources">
</footer>
</body>
</html>
Write Some More Block Elements
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>My DataStory</title>
</head>
<body>
<article id="datastory">
<section id="personal-digital">
<h1>Personal Digital Data</h1>
<p>Here is a placeholder paragraph.</p>
</section>
<section id="social-digital">
<h1>Social Digital Data</h1>
<p>Here is a placeholder paragraph.</p>
</section>
</article>
<footer id="resources">
<ul>
<li>Resource 1</li>
<li>Resource 2</li>
</ul>
</footer>
</body>
</html>
Write Some Inline Elements
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>My DataStory</title>
</head>
<body>
<article id="datastory">
<section id="personal-digital">
<h1>Personal Digital Data</h1>
<p>
Here is a placeholder paragraph, and I should <em>emphasize
something</em>.
</p>
</section>
<section id="social-digital">
<h1>Social Digital Data</h1>
<p>
Here is a placeholder paragraph.
</p>
</section>
</article>
<footer id="resources">
<ul>
<li>
<a href="http://www.resourceurl.info/useful-info.html" target="_blank">
Resource 1</a>
</li>
<li>Resource 2</li>
</ul>
</footer>
</body>
</html>
External and Internal <a> Links
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>My DataStory</title>
</head>
<body>
<article id="datastory">
<section id="personal-digital">
<h1>Personal Digital Data</h1>
<p>
Here is a placeholder paragraph, and I should <em>emphasize
something</em>.
</p>
</section>
<section id="social-digital">
<h1>Social Digital Data</h1>
<p>
Here is a placeholder paragraph. Here is an example of an internal
link, where I reference <a href="#personal-data">something else</a>
on the page by using an ID attribute to navigate to that particular
element located on the page.
</p>
</section>
</article>
<footer id="resources">
<ul>
<li>
<a href="http://www.resourceurl.info/useful-info.html" target="_blank">
Resource 1</a>
</li>
<li>Resource 2</li>
</ul>
</footer>
</body>
</html>
Write an <img> Element
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>My DataStory</title>
</head>
<body>
<article id="datastory">
<section id="personal-digital">
<h1>Personal Digital Data</h1>
<!-- What kind of element is an img: block or inline? -->
<img src="http://via.placeholder.com/350x150" alt="A placeholder image." />
<p>
Here is a placeholder paragraph, and I should <em>emphasize</em>.
</p>
</section>
<section id="social-digital">
<h1>Social Digital Data</h1>
<p>
Here is a placeholder paragraph.
</p>
</section>
</article>
<footer id="resources">
<ul>
<li>
<a href="http://www.resourceurl.info/useful-info.html" target="_blank">
Resource 1</a>
</li>
<li>Resource 2</li>
</ul>
</footer>
</body>
</html>
/* Recap with Your Browser's Inspect Element Tool */
Summary
- What is HTML?
- Basic Tags
- Basic Layout Behaviors